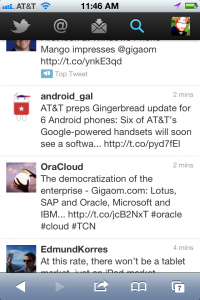
 Twitter’s mobile site rocks on my iPhone. Especially worth noting: they’ve figured out how to pin their header to the top while scrolling the content in the middle. They’re also using pushState() and other cool tricks to make the experience feel very native, but the scroll behavior is rare among web apps on iOS.
Twitter’s mobile site rocks on my iPhone. Especially worth noting: they’ve figured out how to pin their header to the top while scrolling the content in the middle. They’re also using pushState() and other cool tricks to make the experience feel very native, but the scroll behavior is rare among web apps on iOS.
Kent Brewster makes a point about how difficult it is in his Mistakes I Made Building Netflix for the iPhone talk from SXSW. And, looking at the code, it seems they’re faking the scroll behavior, perhaps by doing a transform on the div containing the posts (okay, this deserves way more attention, I only say that after a brief look at the code in JS Beautifier).